
美化前
这个还是后来加了个card的样式,还是觉得不好看。
![图片[1]-xiuno板块帖子列表顶部标签美化教程-源码库](https://vkceyugu.cdn.bspapp.com/VKCEYUGU-d9e50375-e13b-49a8-b5ae-8bb85cb78469/557597fb-87b5-40f7-a7d4-70cbbd1cffe1.png)
美化后![图片[2]-xiuno板块帖子列表顶部标签美化教程-源码库](https://www.ymkuz.com/wp-content/themes/zibll/img/thumbnail-lg.svg)
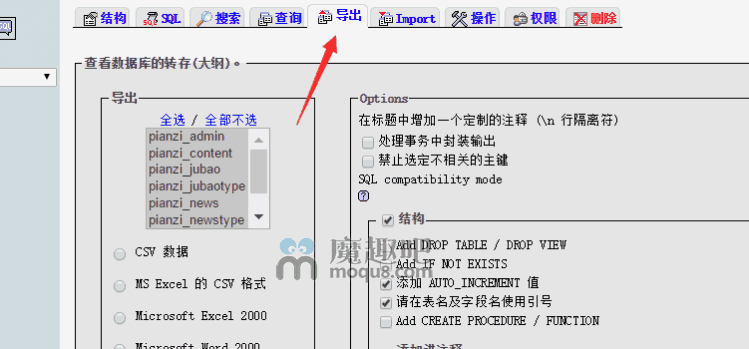
修改教程
找到plugin\xn_tag\hook\forum_breadcrumb_after.htm
把原来的2-7行
|
1
2
3
4
5
6
|
<style>table.nav_tag_list {margin-bottom: 0.2rem;}table.nav_tag_list td {padding: 0.3rem;}table.nav_tag_list td a{margin-right: 0.5rem;}.nav_tag_list .active {font-weight: 800;}</style> |
替换成下面的代码,或者自定义样式都行。
|
1
2
3
4
5
6
7
|
再找到第36行和56行a标签的前面和后面都加上li标签像这样:
![图片[3]-xiuno板块帖子列表顶部标签美化教程-源码库](https://vkceyugu.cdn.bspapp.com/VKCEYUGU-d9e50375-e13b-49a8-b5ae-8bb85cb78469/1b4059dc-c830-42aa-a2b6-d722e195c8fc.png) 就行了。 修复如遇到标签样式出现错误重叠,请下载附件文件替换plugin\xn_tag\hook文件夹内同名文件。为了整体美观去掉了标签分类名。 |
如果需要标签类名请将下面代码:
|
1
2
3
|
<td class="text-muted text-nowrap" align="right" valign="top"> <?php echo $tagcate['name'];?>:</td> |
添加到文件forum_breadcrumb_after.htm 第13行下面
© 版权声明
THE END


![图片[2]-xiuno板块帖子列表顶部标签美化教程-源码库](https://vkceyugu.cdn.bspapp.com/VKCEYUGU-d9e50375-e13b-49a8-b5ae-8bb85cb78469/e689b96c-d1a7-460f-97a8-9a94f5690f54.png)














暂无评论内容